Criando Jogo Classic Pong
Página 1 de 1
 Criando Jogo Classic Pong
Criando Jogo Classic Pong
Nesse tutorial iremos aprender um jogo clássico dos anos 80.
Aqui irei mostrar o que aprendi de maneira simplificada, ou seja, movimentação, condições, inicialização de telas e o entendimento que tive ao longo dos vários exemplos que vi em diferentes fóruns e ao final irei postar todos os blocos para que caso tenha interesse de fazer possa copiá-los.
O intuito é que você entenda como é feito "tal" funcionalidade.
Também recomendo seguir os links de referência abaixo, muito explicativo e nos abre um leque de novas ideias.
Aplicativos semelhantes disponíveis na galeria do App Inventor:

Vamos utilizar uma ferramente inkscape para criar e editar as imagens. Irei disponibilizar as mesmas através do link abaixo mas caso queira fazer outras faça download da ferramenta e comece a criar suas imagens.
Link inkscape: https://inkscape.org/pt-br/baixar/
Arquivos: https://drive.google.com/drive/folders/0B0eorlG9X4ADa0FTM3lWWjMwaWs?usp=sharing
Nos primeiros 30 minutos do vídeo abaixo é explicado como utilizar o inkscape para criar as imagens. O vídeo é bem intuitivo, sem deixar dúvidas.
Abaixo o vídeo em inglês.
https://www.youtube.com/watch?v=v8U3touaddE
No próprio site do App Inventor e também em outros sites possui tutoriais, documentações com vários exemplos de codeblocks que iremos aprender.
Jogo:http://explore.appinventor.mit.edu/ai2/cup-game
Documentação:http://appinventor.mit.edu/explore/sites/explore.appinventor.mit.edu/files/resources/Pong%205a_13.pdf
Pong:http://www.appinventor.org/content/ai2apps/intermediateApps/pong
Criando nosso App:
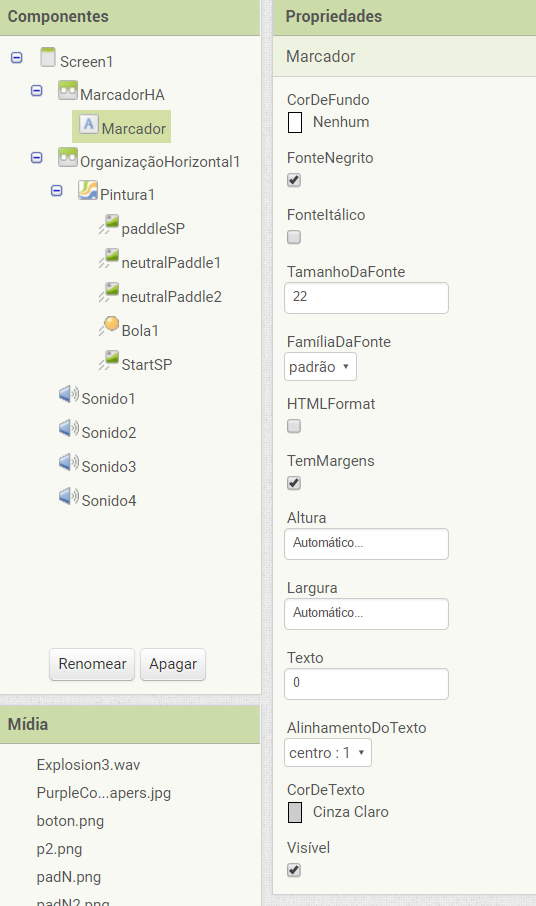
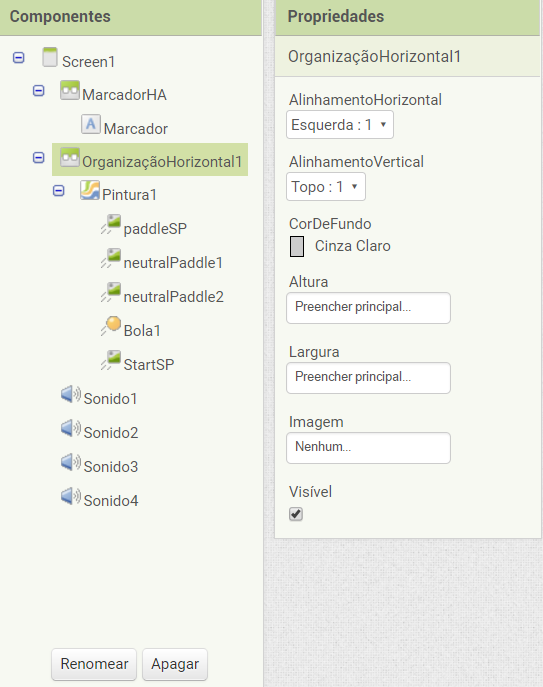
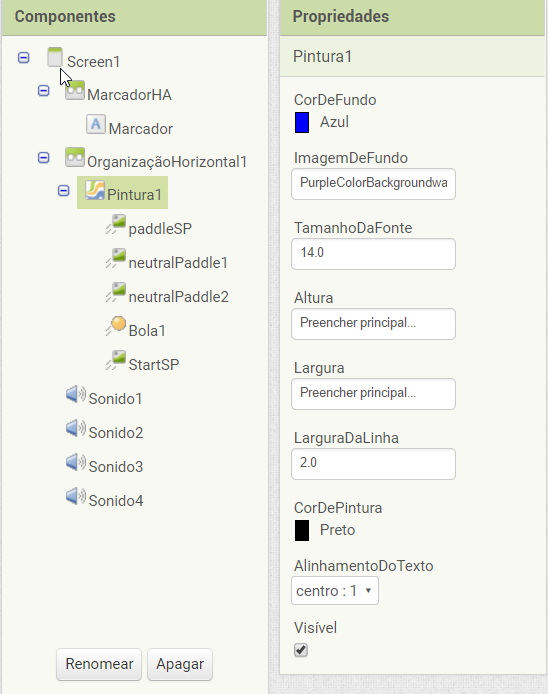
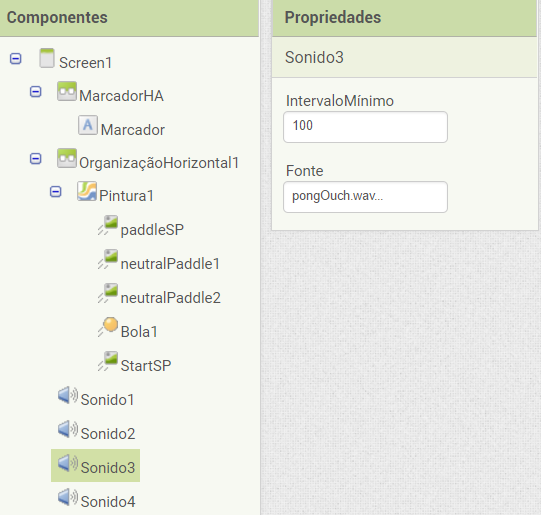
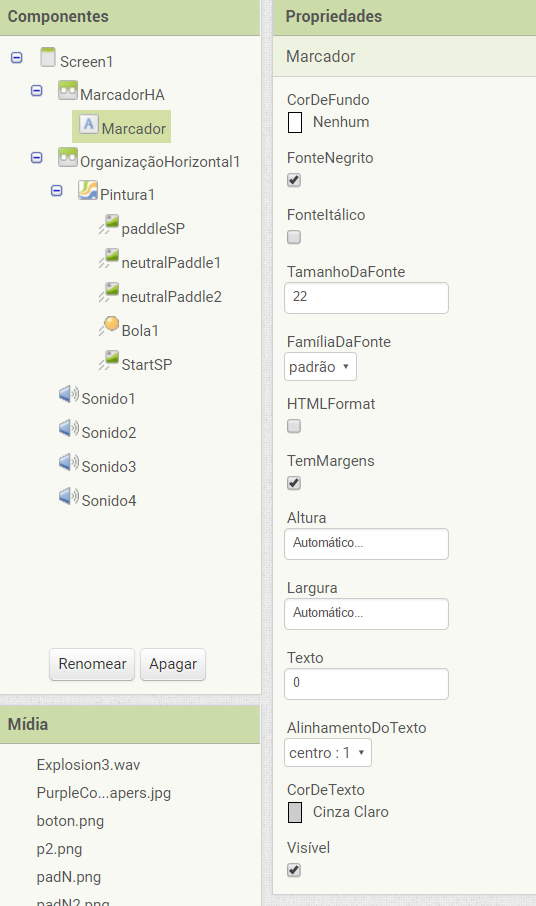
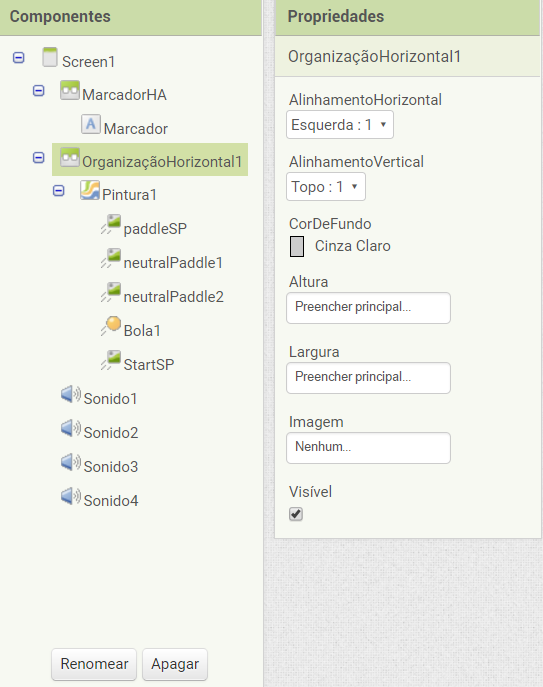
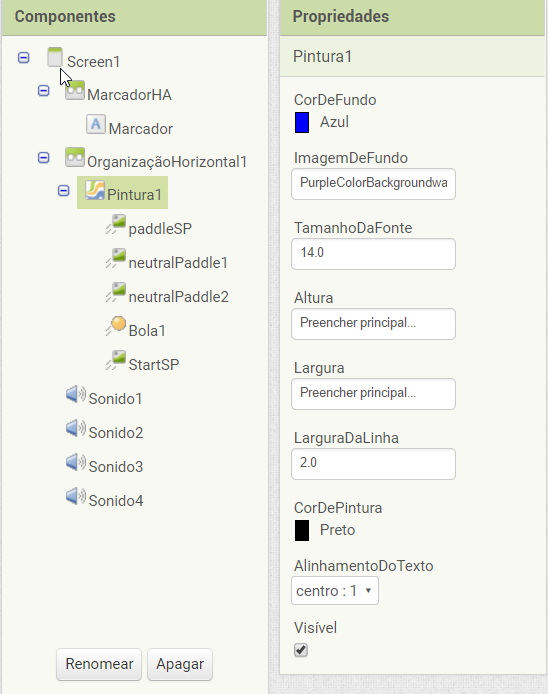
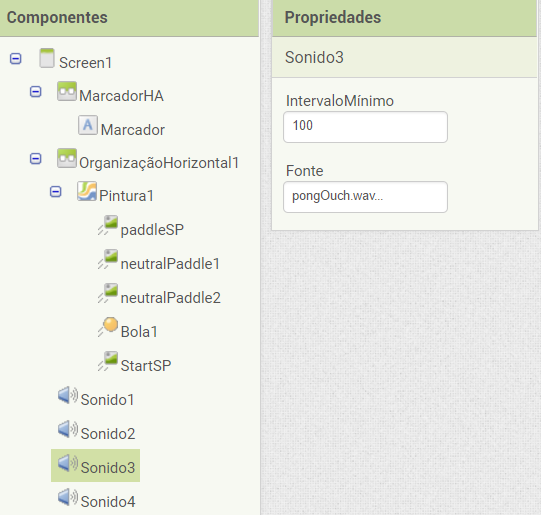
Os componentes necessários para nosso aplicativo. Crie os mesmos.

No Link abaixo possui printscreens das configurações de cada componente em sua respectiva ordem, baixe as imagens e faça a configuração de cada componente, se preferir siga as configurações do vídeo acima. Lembrando que não é necessário seguir a risca, você pode implementar da sua maneira o jogo.














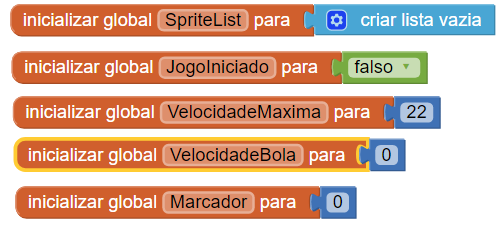
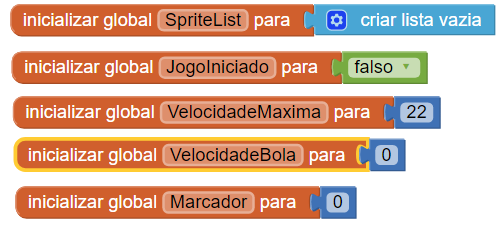
Feito isso vamos crias os blocos, primeiro vamos criar as variáveis conforme a imagem:

Agora crie uma lista de itens (sprites):

Essa lista é necessária para que quando tocarmos na tela seja exibido as sprites quando iniciar os procedimentos "StartGame". Caso tenha dúvidas veja no vídeo como aparece as sprites.
O StartGame que conforme o vídeo, mostra como é feito a movimentação dos blocos.

E também o que da vida a elas, ou seja "ajustar neutralPaddle1.Velocidade para inteiro aleatóio de 5 até 9" por exemplo faz com que a movimentação das sprites fique aleatória, não é sempre a mesma velocidade da "esquerda/direita pra direita/esquerda", então pode ser que o bloco se mova bem devagar ou um pouco mais rápido. Lembrando que você pode alterar a velocidade de acordo com sua necessidade caso queira dificultar a jogabilidade.

Abaixo mostra o controles:
Quando tocamos na tela, ou seja tocamos na Pintura1 ou no canvas, iremos iniciar o game.
Quando o neutralPaddle1 e neutralPaddle2 toca as bordas ele ajusta a velocidade para um número aleatório conforme citado a cima. Feito isso ele "quica" e volta a se movimentar por lado oposto.

Movimento da Bola:
A bola possui em suas propriedades a direção zero, agora vamos configurar o grau de angulação pois o intuito é que a bola suba para tocar na borda de cima e rebata para baixo.
Essa régua mostra de uma maneira bem simples os valores que precisamos para que a movimentação da bola tenha uma angulação necessária para que ela sempre suba.

Então dentro de StartGame nós definimos que a angulo será aleatório entre 60 e 120. Caso queira mudar veja na régua a angulação que te agrada.

Rebote Bola:
Para que a bola rebote e volte, é necessário saber que cada borda possui um número. Quando passamos o cursor por cima do bloco conforme mostra a imagem abaixo podemos saber qual é cada borda, norte, sul, leste, oeste etc..
No nosso jogo a bola "não pode bater na borda -1" que é a borda inferior pois assim o jogo acaba.

Então se a bola bater em qualquer borda diferente de -1 o jogo continua, aqui ja possui os blocos para que "chamam" os sons que determinamos também.
Aqui também determinamos que caso bata na borda 1 iremos marcar 1 ponto e assim sucessivamente, até você perder o jogo rsrs.
Como disse anteriormente cada borda possui um ponto 1,2,-1.. e assim podemos definir que os diferentes sons possam interagir com o jogo.

Também precisamos criar uma lista de velocidade, pois cada vez que a bola toque na borda a velocidade aumente. Também pode mudar as numerações não precisa segui-las.

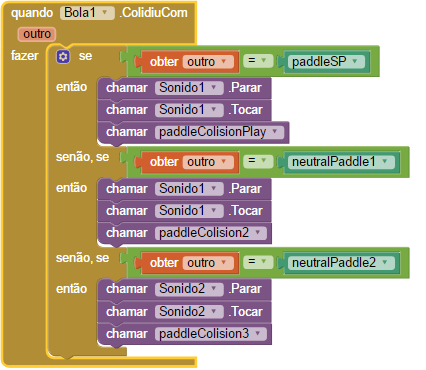
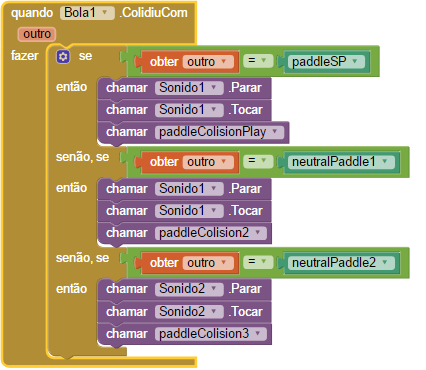
Agora irei mostrar a condição de colisão:
Toda vez em que a bola colidir com uma "paddle" as plataformas do jogo precisam rebater a bola e emitir um som.

Aqui determinamos se a colisão está do lado direito ou esquerdo, pois quero que quando a bola toque do lado esquerdo da plataforma do meio por exemplo, vá para uma direção.
Aqui mostra se há colisão, faremos a seguinte fórmula:
Há colisão? sim, se há colisão e a posição da bola sobre 2 é menor ou igual, quando me refiro a menor seria o lado esquerdo do paddle (plataforma), se isso for verdadeiro vamos fazer a próxima checagem na mesma linha do bloco de comando da posição do paddle, é feito uma soma paddleSP.X com o paddle.largura sobre 2 que determina que estamos tocando o lado esquerdo. E determinamos o radio da bola, que seria o diâmetro da bola.

Imagine que a bola venha em um angulo de 180º, precisamos que a bola rebata da maneira oposta ao 180º, então é necessário modificar o valor original da posição da bola, qual sera o oposto de 0º? 180º, então é necessário somar o oposto do angulo.

Então temos que mudar a direção da bola, altera-lá a somar sua mesma direção, a direção atual mas.. 180º seria sua direção atual mais quero que o valor seja aleatório, que tenha variabilidade, então colocamos um valor aleatório entre 175 e 210.

Também quero que quando a bola toque no paddle se modifique, então quero que afete um pouco sua velocidade e determino um valor "0.5" e que esse valor atualize a bola.

Caso a bola vá para outra direção, iremos mudar o valor apenas.

Agora é só duplicar e criar para o "paddle2" e "paddle3", se atente para mudar o nome conforme a imagem abaixo e os valores para que tenha variação de velocidade.

Marcador de pontos:
Como mostrado na primeira imagem, foi criado uma variável "inicializar global marcador igual a zero" aqui definimos que a nossa pontuação comece no zero.
Então toda vez em que tocamos na borda de cima, incrementamos a variável com +1

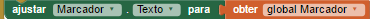
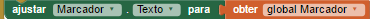
Depois abaixo definimos a "label" para receber o valor da variável e somar a cada toque na borda de cima.

Game Over:
Recomendo que implemente o Game over a cada vez que crie uma nova variável, condição ou algo que precise interagir com o mesmo. Aqui definimos quando é necessário que o jogo termine, zerar o marcador de pontos, ajustamos quando é que as sprites serão visíveis ou não, zeramos a velocidade, definimos a posição central, quando a bola bater na posição inferior acabe o jogo e também quando apertamos "start" para que comece novamente. Basicamente são os procedimento de qualquer jogo quando temos o "Game Over".

Conforme prometido, após as explicações para que entenda e consiga aplicar isso em outras aplicações, segue o código dos blocos abaixo. Lembrando que é muito importante verificar os links descritos no começo do tutorial para um maior entendimento e aprendizado.

Aqui irei mostrar o que aprendi de maneira simplificada, ou seja, movimentação, condições, inicialização de telas e o entendimento que tive ao longo dos vários exemplos que vi em diferentes fóruns e ao final irei postar todos os blocos para que caso tenha interesse de fazer possa copiá-los.
O intuito é que você entenda como é feito "tal" funcionalidade.
Também recomendo seguir os links de referência abaixo, muito explicativo e nos abre um leque de novas ideias.
Aplicativos semelhantes disponíveis na galeria do App Inventor:

Vamos utilizar uma ferramente inkscape para criar e editar as imagens. Irei disponibilizar as mesmas através do link abaixo mas caso queira fazer outras faça download da ferramenta e comece a criar suas imagens.
Link inkscape: https://inkscape.org/pt-br/baixar/
Arquivos: https://drive.google.com/drive/folders/0B0eorlG9X4ADa0FTM3lWWjMwaWs?usp=sharing
Nos primeiros 30 minutos do vídeo abaixo é explicado como utilizar o inkscape para criar as imagens. O vídeo é bem intuitivo, sem deixar dúvidas.
Abaixo o vídeo em inglês.
https://www.youtube.com/watch?v=v8U3touaddE
No próprio site do App Inventor e também em outros sites possui tutoriais, documentações com vários exemplos de codeblocks que iremos aprender.
Jogo:http://explore.appinventor.mit.edu/ai2/cup-game
Documentação:http://appinventor.mit.edu/explore/sites/explore.appinventor.mit.edu/files/resources/Pong%205a_13.pdf
Pong:http://www.appinventor.org/content/ai2apps/intermediateApps/pong
Criando nosso App:
Os componentes necessários para nosso aplicativo. Crie os mesmos.

No Link abaixo possui printscreens das configurações de cada componente em sua respectiva ordem, baixe as imagens e faça a configuração de cada componente, se preferir siga as configurações do vídeo acima. Lembrando que não é necessário seguir a risca, você pode implementar da sua maneira o jogo.














Feito isso vamos crias os blocos, primeiro vamos criar as variáveis conforme a imagem:

Agora crie uma lista de itens (sprites):

Essa lista é necessária para que quando tocarmos na tela seja exibido as sprites quando iniciar os procedimentos "StartGame". Caso tenha dúvidas veja no vídeo como aparece as sprites.
O StartGame que conforme o vídeo, mostra como é feito a movimentação dos blocos.

E também o que da vida a elas, ou seja "ajustar neutralPaddle1.Velocidade para inteiro aleatóio de 5 até 9" por exemplo faz com que a movimentação das sprites fique aleatória, não é sempre a mesma velocidade da "esquerda/direita pra direita/esquerda", então pode ser que o bloco se mova bem devagar ou um pouco mais rápido. Lembrando que você pode alterar a velocidade de acordo com sua necessidade caso queira dificultar a jogabilidade.

Abaixo mostra o controles:
Quando tocamos na tela, ou seja tocamos na Pintura1 ou no canvas, iremos iniciar o game.
Quando o neutralPaddle1 e neutralPaddle2 toca as bordas ele ajusta a velocidade para um número aleatório conforme citado a cima. Feito isso ele "quica" e volta a se movimentar por lado oposto.

Movimento da Bola:
A bola possui em suas propriedades a direção zero, agora vamos configurar o grau de angulação pois o intuito é que a bola suba para tocar na borda de cima e rebata para baixo.
Essa régua mostra de uma maneira bem simples os valores que precisamos para que a movimentação da bola tenha uma angulação necessária para que ela sempre suba.

Então dentro de StartGame nós definimos que a angulo será aleatório entre 60 e 120. Caso queira mudar veja na régua a angulação que te agrada.

Rebote Bola:
Para que a bola rebote e volte, é necessário saber que cada borda possui um número. Quando passamos o cursor por cima do bloco conforme mostra a imagem abaixo podemos saber qual é cada borda, norte, sul, leste, oeste etc..
No nosso jogo a bola "não pode bater na borda -1" que é a borda inferior pois assim o jogo acaba.

Então se a bola bater em qualquer borda diferente de -1 o jogo continua, aqui ja possui os blocos para que "chamam" os sons que determinamos também.
Aqui também determinamos que caso bata na borda 1 iremos marcar 1 ponto e assim sucessivamente, até você perder o jogo rsrs.
Como disse anteriormente cada borda possui um ponto 1,2,-1.. e assim podemos definir que os diferentes sons possam interagir com o jogo.

Também precisamos criar uma lista de velocidade, pois cada vez que a bola toque na borda a velocidade aumente. Também pode mudar as numerações não precisa segui-las.

Agora irei mostrar a condição de colisão:
Toda vez em que a bola colidir com uma "paddle" as plataformas do jogo precisam rebater a bola e emitir um som.

Aqui determinamos se a colisão está do lado direito ou esquerdo, pois quero que quando a bola toque do lado esquerdo da plataforma do meio por exemplo, vá para uma direção.
Aqui mostra se há colisão, faremos a seguinte fórmula:
Há colisão? sim, se há colisão e a posição da bola sobre 2 é menor ou igual, quando me refiro a menor seria o lado esquerdo do paddle (plataforma), se isso for verdadeiro vamos fazer a próxima checagem na mesma linha do bloco de comando da posição do paddle, é feito uma soma paddleSP.X com o paddle.largura sobre 2 que determina que estamos tocando o lado esquerdo. E determinamos o radio da bola, que seria o diâmetro da bola.

Imagine que a bola venha em um angulo de 180º, precisamos que a bola rebata da maneira oposta ao 180º, então é necessário modificar o valor original da posição da bola, qual sera o oposto de 0º? 180º, então é necessário somar o oposto do angulo.

Então temos que mudar a direção da bola, altera-lá a somar sua mesma direção, a direção atual mas.. 180º seria sua direção atual mais quero que o valor seja aleatório, que tenha variabilidade, então colocamos um valor aleatório entre 175 e 210.

Também quero que quando a bola toque no paddle se modifique, então quero que afete um pouco sua velocidade e determino um valor "0.5" e que esse valor atualize a bola.

Caso a bola vá para outra direção, iremos mudar o valor apenas.

Agora é só duplicar e criar para o "paddle2" e "paddle3", se atente para mudar o nome conforme a imagem abaixo e os valores para que tenha variação de velocidade.

Marcador de pontos:
Como mostrado na primeira imagem, foi criado uma variável "inicializar global marcador igual a zero" aqui definimos que a nossa pontuação comece no zero.
Então toda vez em que tocamos na borda de cima, incrementamos a variável com +1

Depois abaixo definimos a "label" para receber o valor da variável e somar a cada toque na borda de cima.

Game Over:
Recomendo que implemente o Game over a cada vez que crie uma nova variável, condição ou algo que precise interagir com o mesmo. Aqui definimos quando é necessário que o jogo termine, zerar o marcador de pontos, ajustamos quando é que as sprites serão visíveis ou não, zeramos a velocidade, definimos a posição central, quando a bola bater na posição inferior acabe o jogo e também quando apertamos "start" para que comece novamente. Basicamente são os procedimento de qualquer jogo quando temos o "Game Over".

Conforme prometido, após as explicações para que entenda e consiga aplicar isso em outras aplicações, segue o código dos blocos abaixo. Lembrando que é muito importante verificar os links descritos no começo do tutorial para um maior entendimento e aprendizado.

Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos